How does it work?
let code = remixFast(model, route);Input 1Create Model
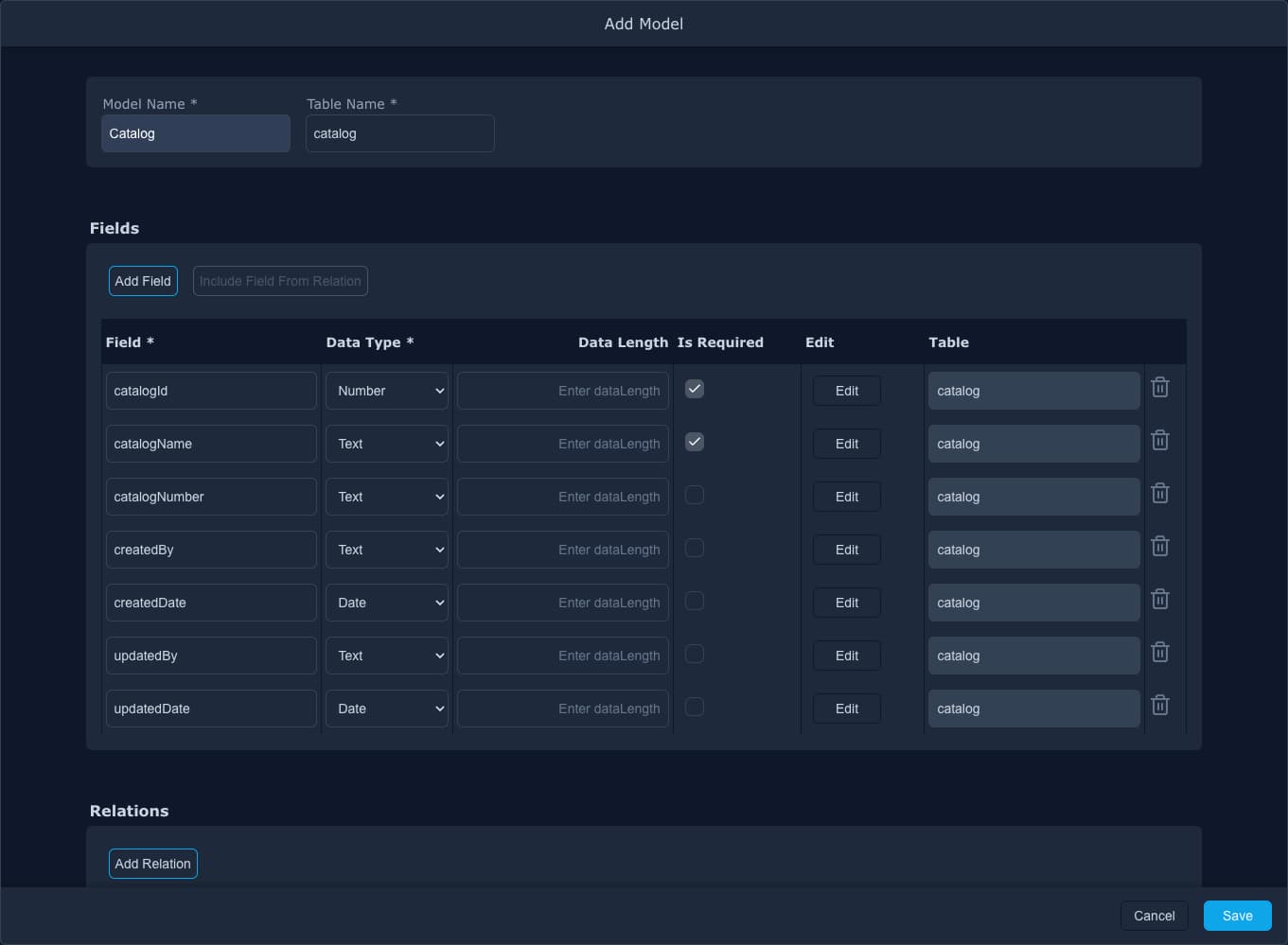
Start by creating your data model. Use visual editor to define model, add fields and configure defaults. Add relations to other models and include related columns. Alternatively, if you already have an existing database, RemixFast will auto generate all models and relationships using introspection functionality.
Model
Relation
View

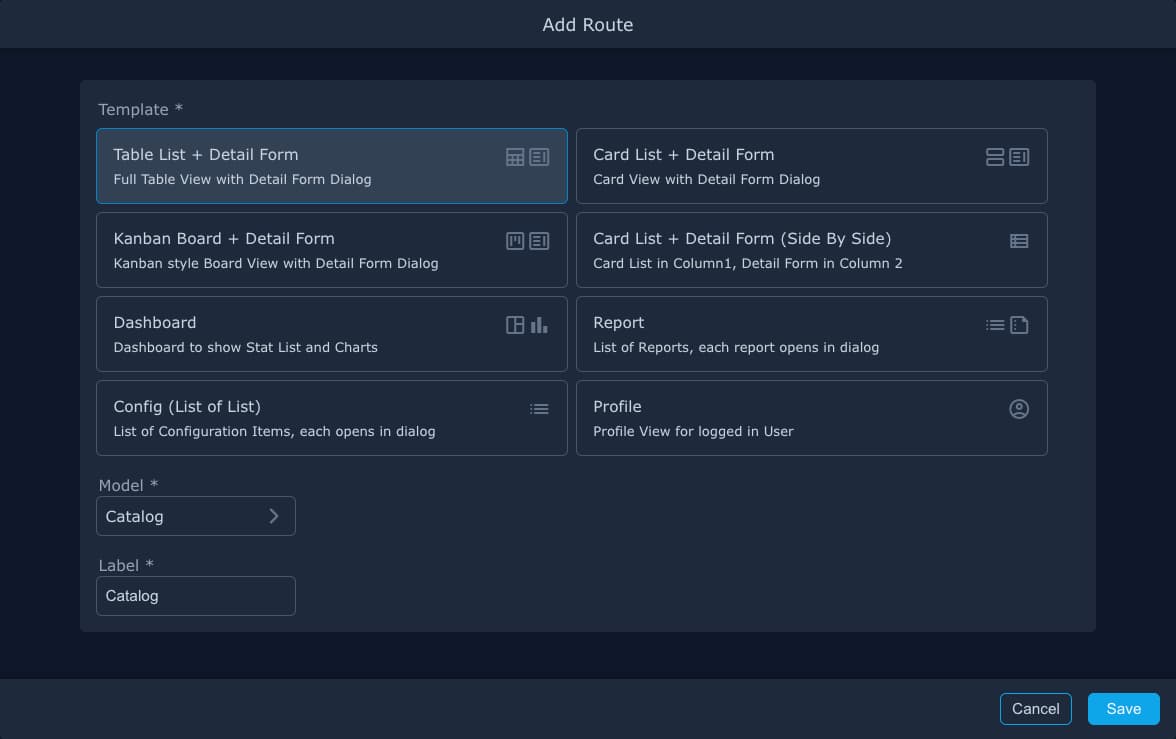
Input 2Add Route
Create route by selecting one of many pre-defined templates. Templates pre-define UI and come pre-wired with all the logic, for both client and server.
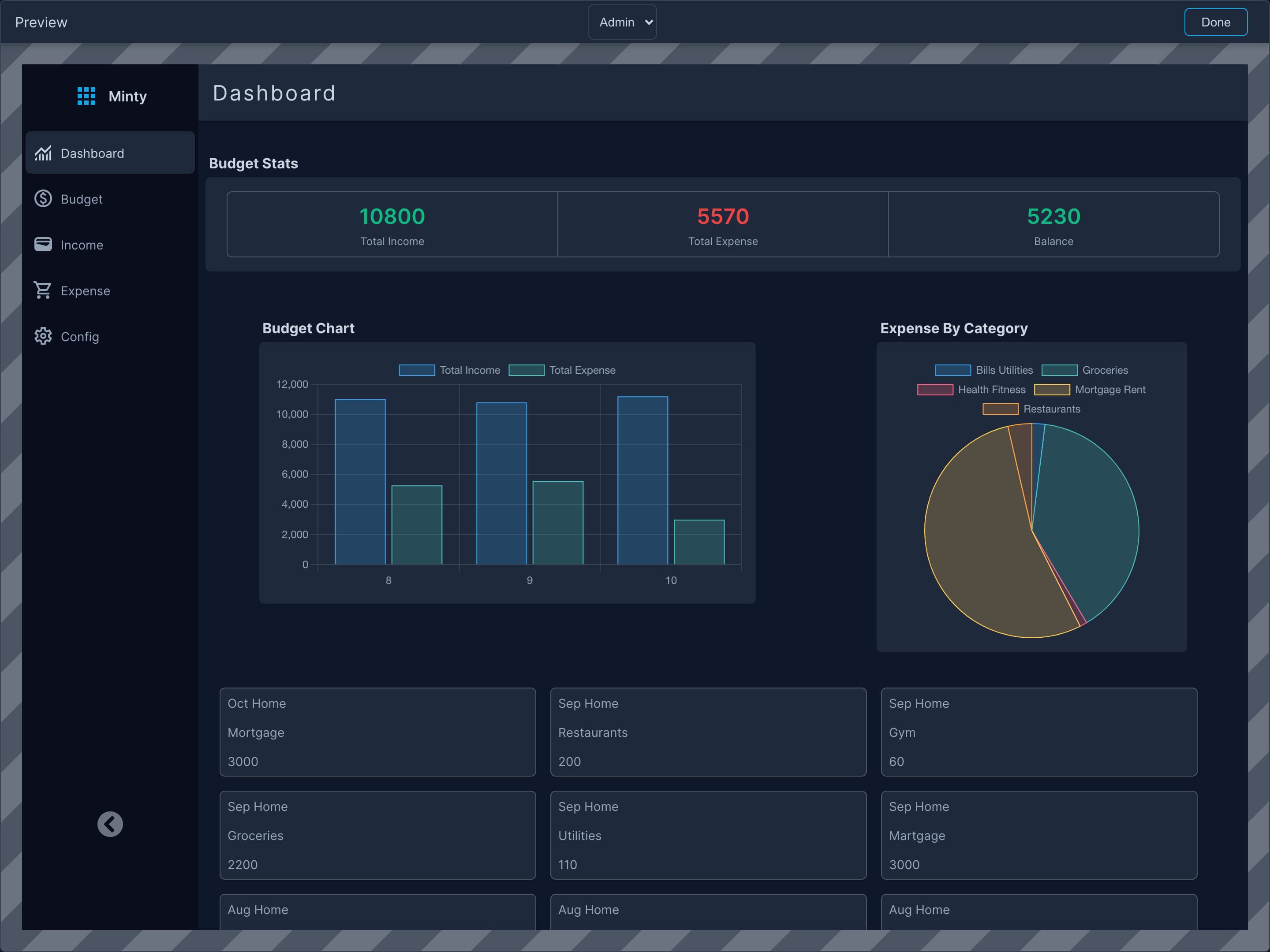
You can customize the look and feel of UI using properties and with additional components. Use Visual Editor to configure behavior and enhance user experience by combining with additional models. You can immediately preview the app and refine as required.
Route Template
List Route
Detail Route


Ouput Code
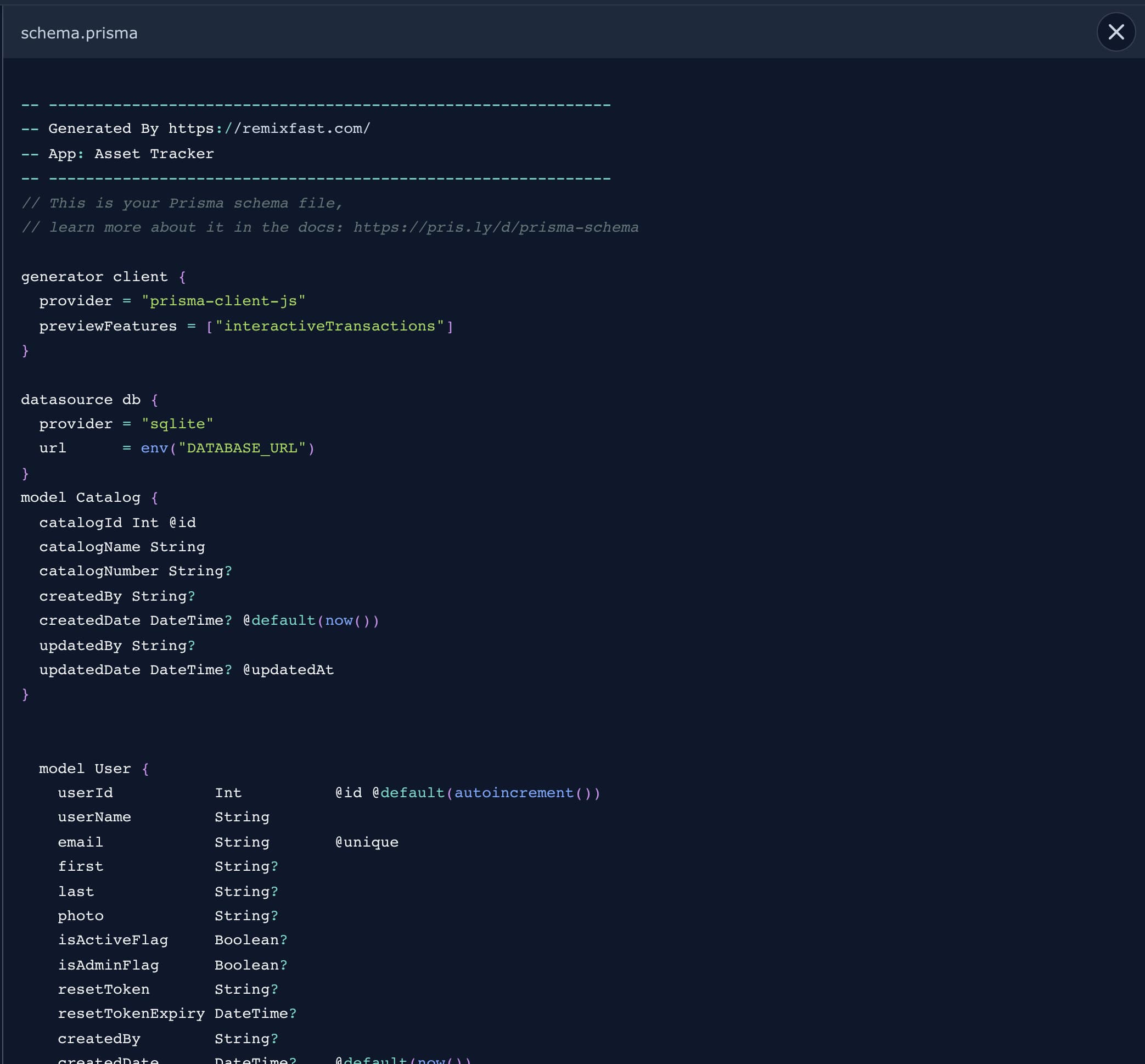
RemixFast combines model definition you created and your route configurations to generate codebase specifically tailored for your project. You can export and view generated codebase at anytime. Or download to start development in your own editor.
What do you get?
Prisma Schema
Model
Model Server
List Route
Detail Route
List View
Detail View

By using RemixFast, you agree to our Cookie Policy.