- Navigate to https://remixfast.com/ and select desired app. This will open Visual App Editor.
- Select Routes tab in Editor
- Select Route you want to add Children to.
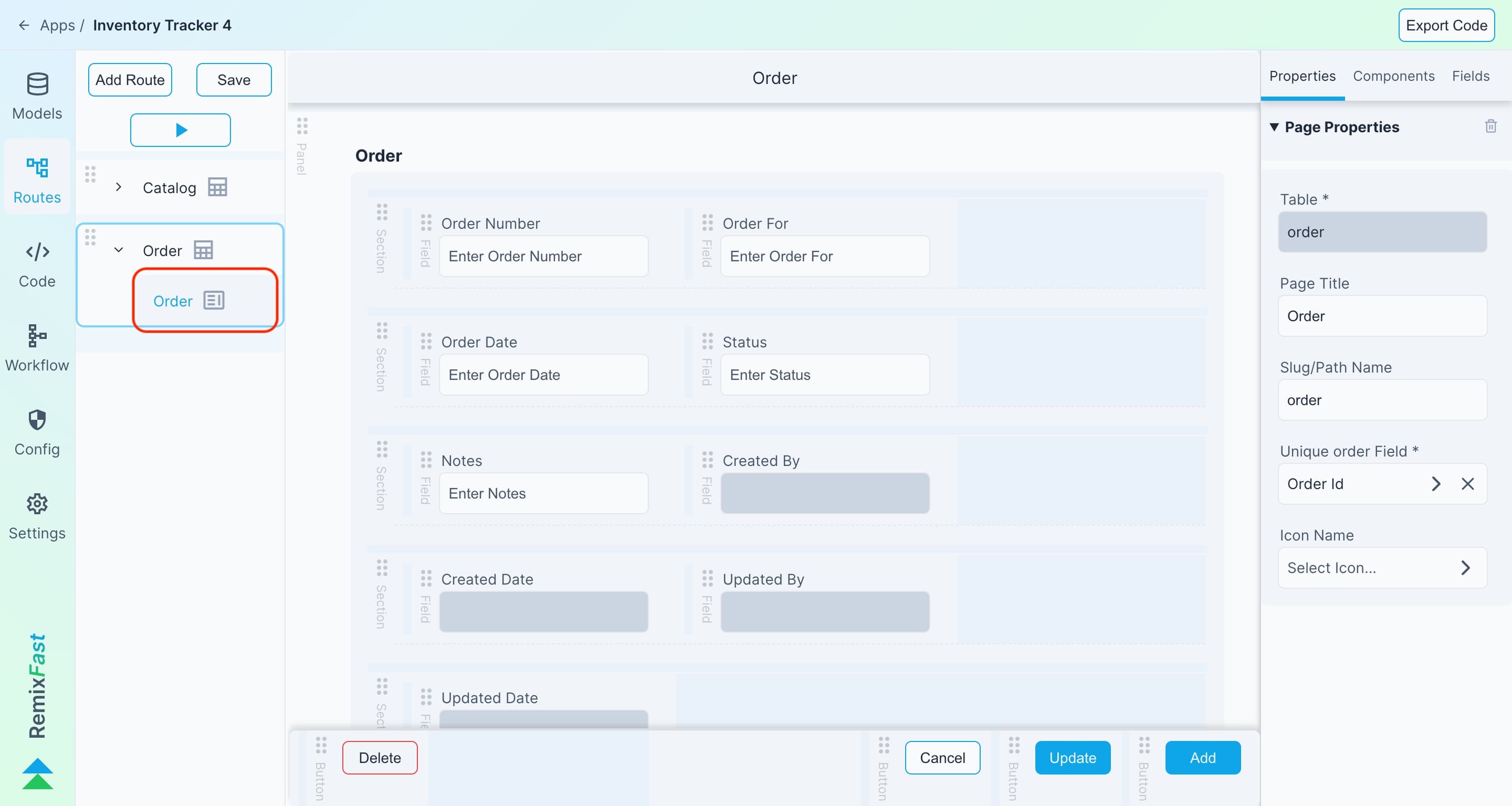
- Select Detail Form view Route

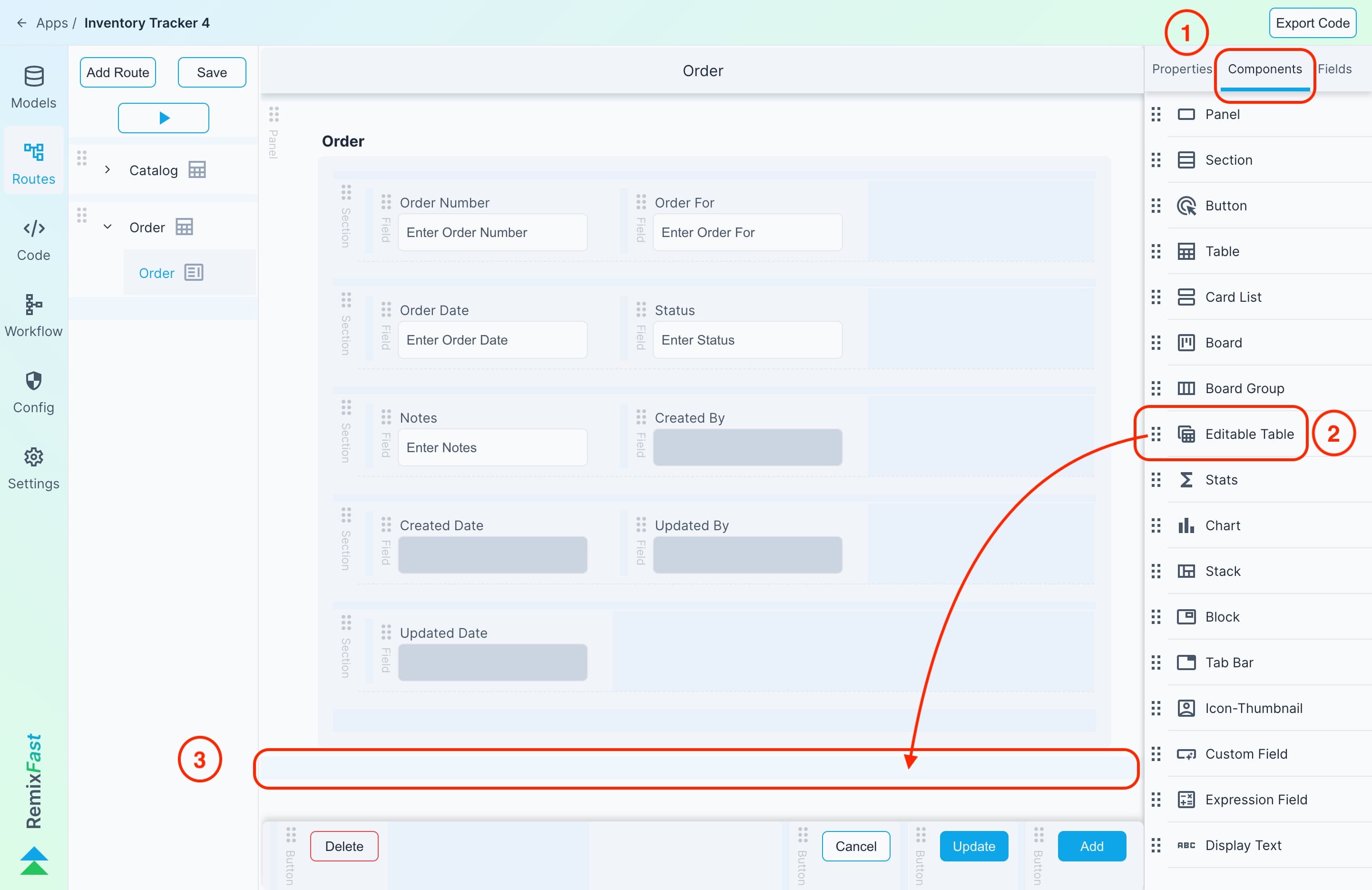
- Select Components panel
- Select Editable Table component

- Drag and Drop selected component at the bottom drop area
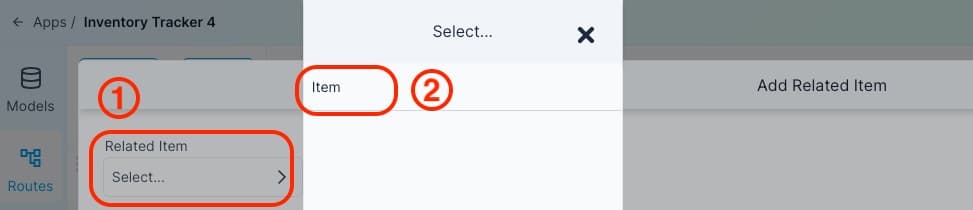
- Select Related Item

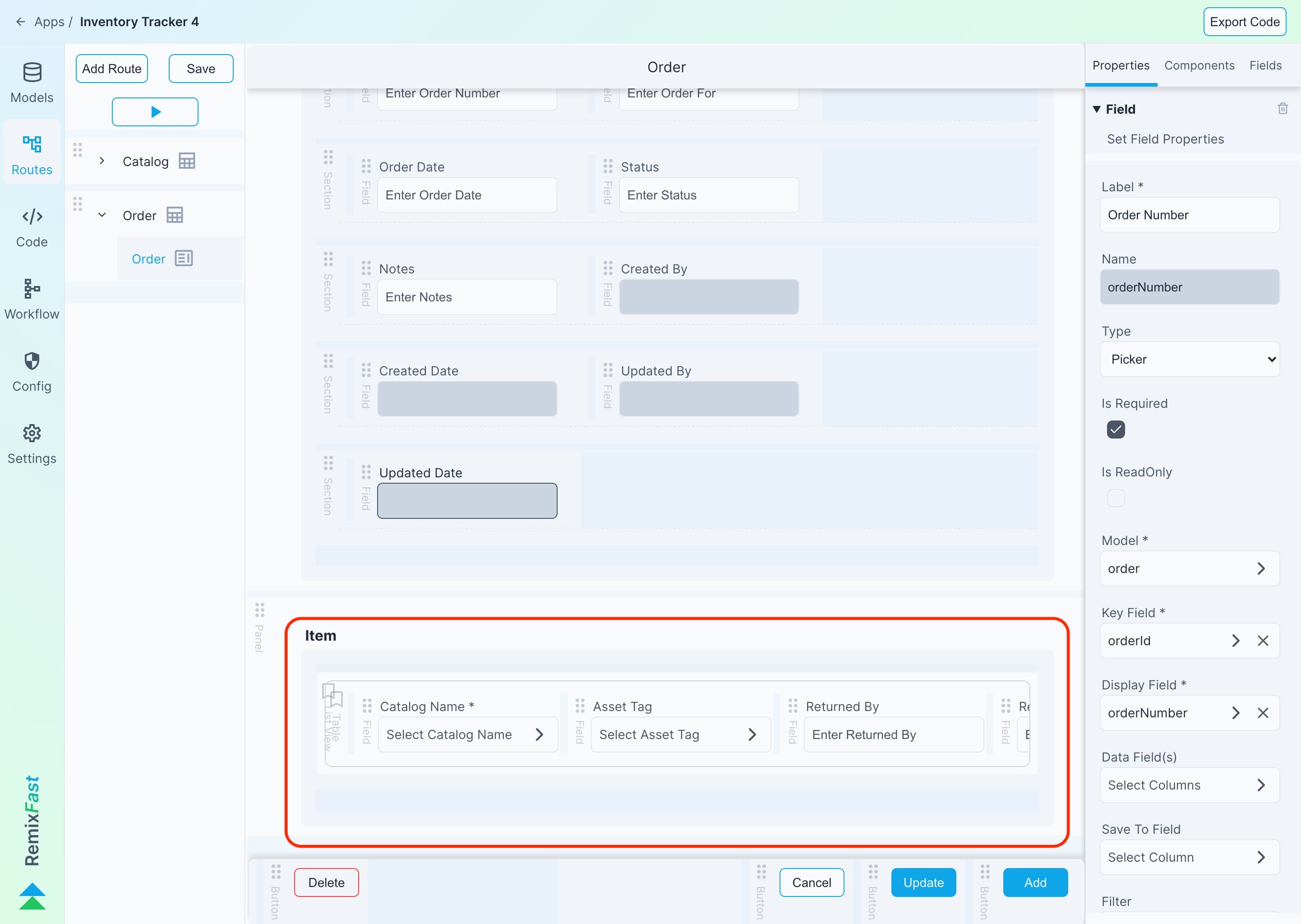
- Editable Children Added to Detail Form (Note: no separate route, detail route handles both main form and children editable table in a single action)