- Navigate to https://remixfast.com/ and select desired app. This will open Visual App Editor.
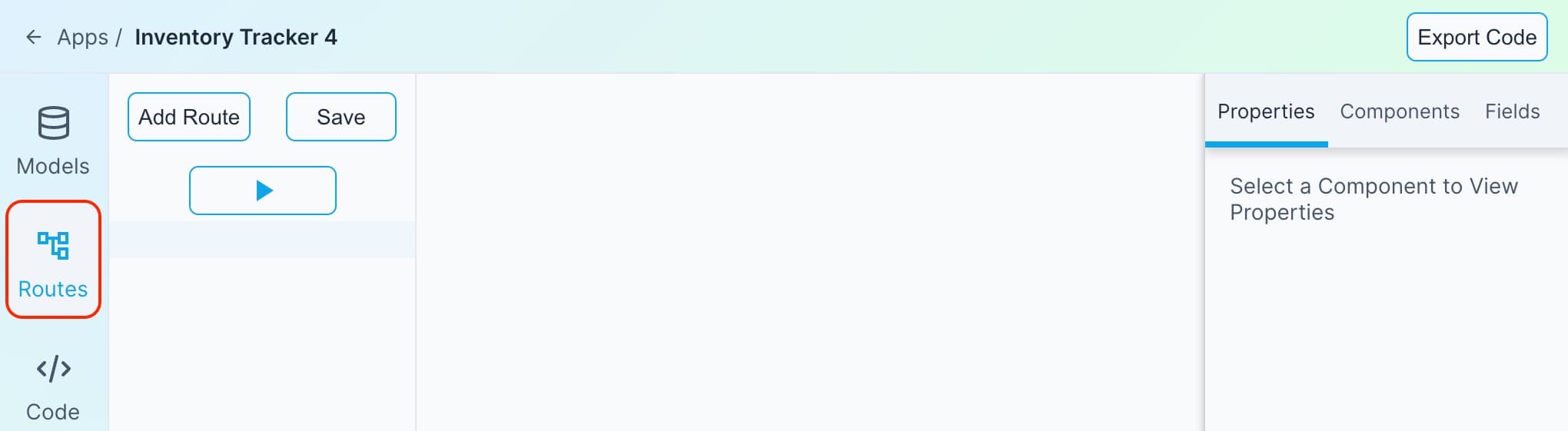
- Select Routes tab in Editor

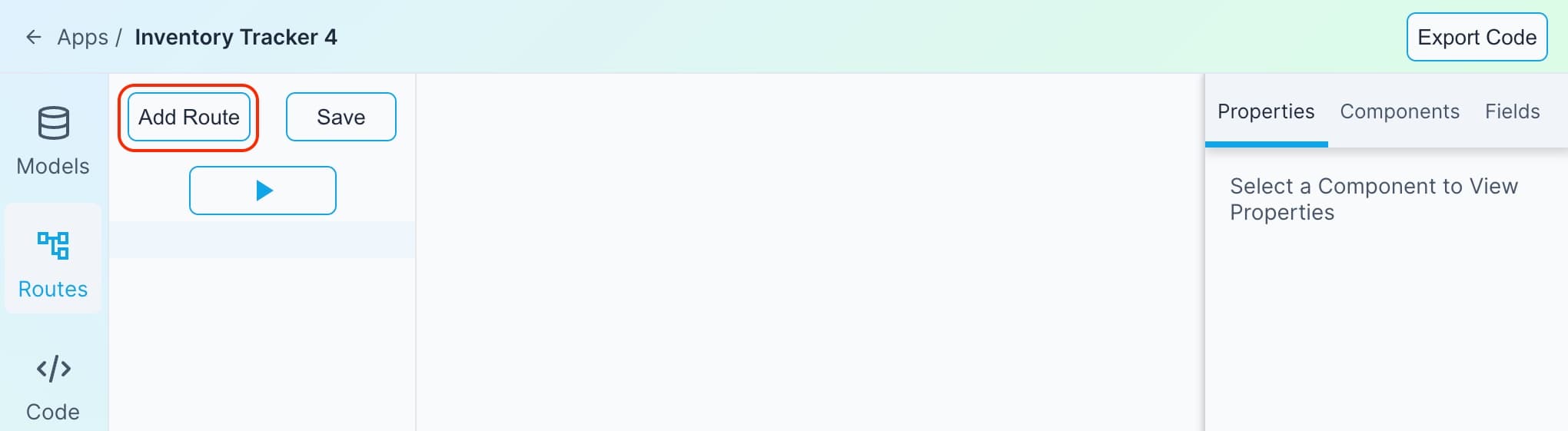
- Click Add Route

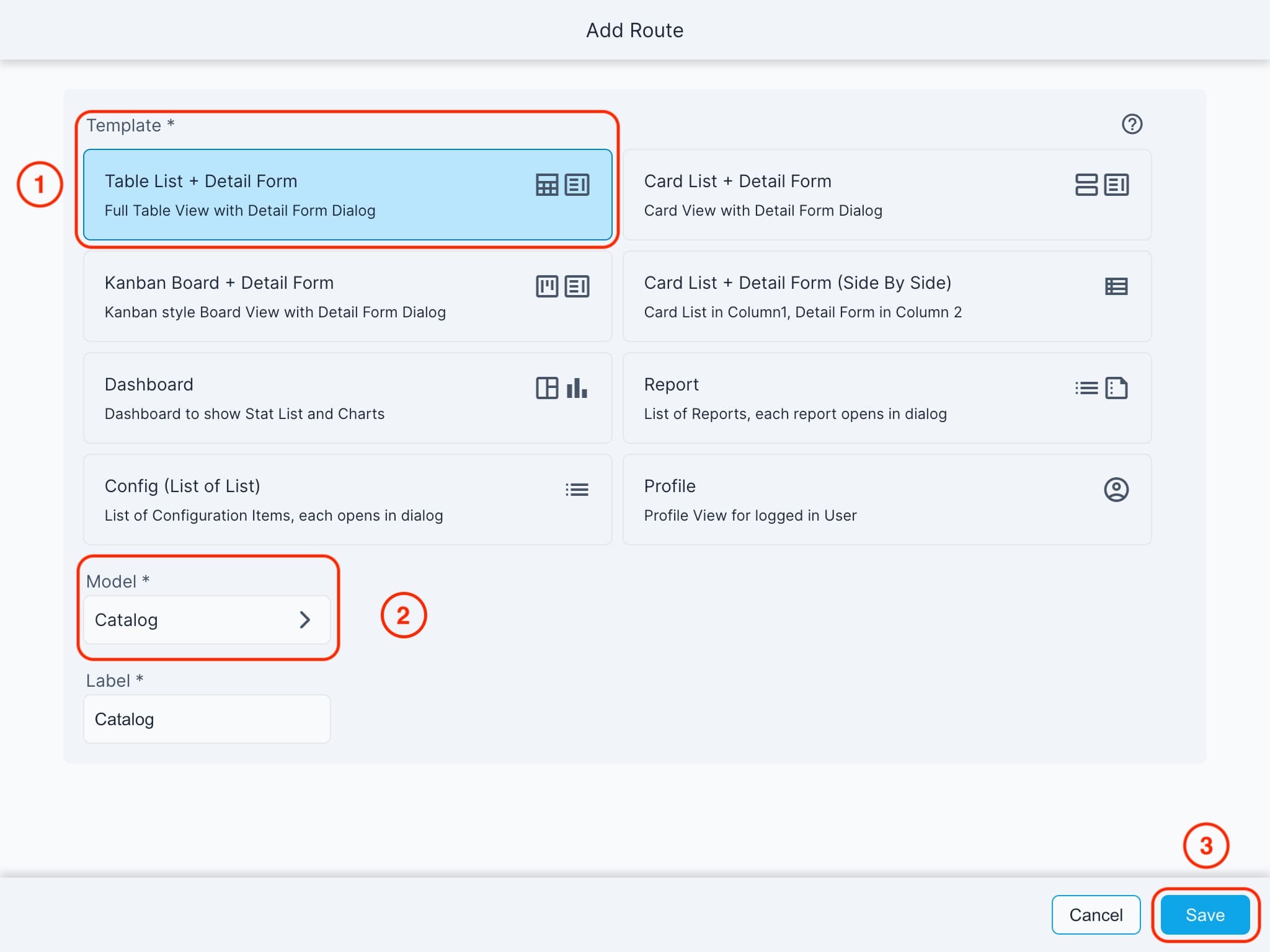
- Select Table List + Detail Form
- Select Model and select a data model

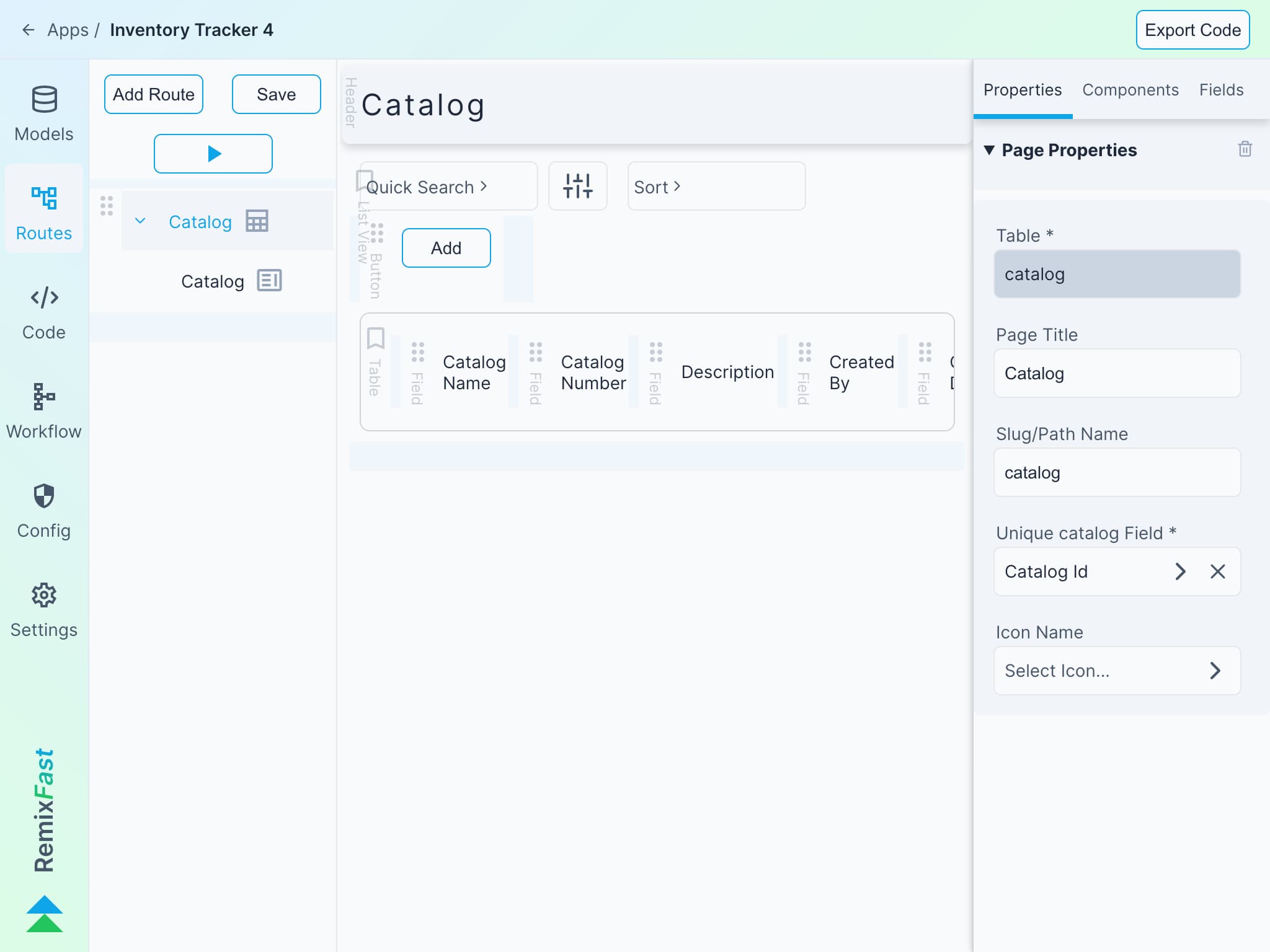
- Click Save, this will add list and detail child UI and related main and nested routes